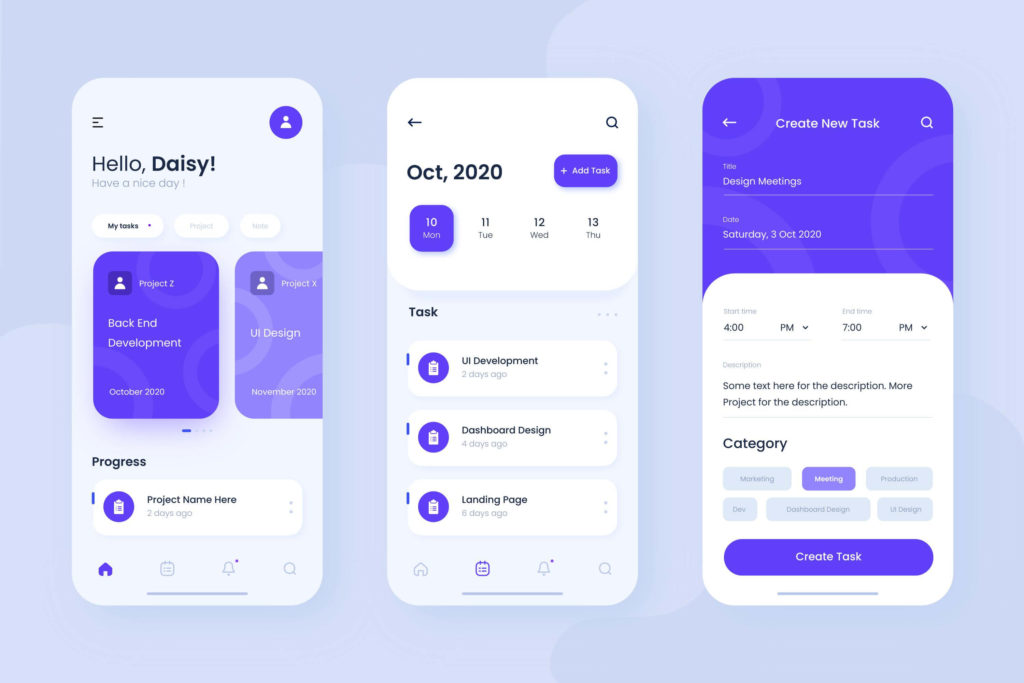
UX/UI คืออะไร เรามาทำความเข้าใจกันก่อนครับ คำว่า UI นั้นมาจากคำว่า User interface ถ้าเอาความเข้าใจง่ายๆ ก็คือ หน้าจอที่เราใช้งานกัน บนเว็บ หรือบนแอพ เน้นการออกแบบที่ทำความความเข้าใจในการของผู้ใช้งาน มีความสวยงาน ออกแบบได้ตรงกับหลักของการออกแบบ โดยจะพูดถึงเรื่อง ปุ่ม การจัดตำแหน่ง ตัวอักษร สี การออกแบบ UI ถ้าธุรกิจที่มี CI ก็จะออกแบบโดยยึดตามอัตลักษณ์ขององค์กรนั้นๆ
Contents
UI คืออะไร มีองค์ประกอบอะไรบ้าง
การออกแบบ UI ที่ดี ควรออกแบบให้มีความสอดคล้องกัน ซึ่งสิ่งที่เราจะแยกการออกแบบที่ดี หรือไม่ดี ก็มีหลักพิจารณาได้เบื้องต้นดังนี้ครับ
- มีการใช้ Pattern ที่เหมือนกันตลอดทั้งระบบหรือไม่ เราจะพูดถึง เรื่องสี ฟอนต์ ระยะห่าง Space between หรือแม้กระทั่งความโค้งของปุ่ม ถ้าปุ่มมีแบบโค้ง ก็ควรจะมีความโค้งมนเหมือนกันทั้งระบบ ซึ่งการใช้ขอบโค้ง อาจต้องยืดหยุ่นกันด้วยนะครับ เช่น เรากำหนดขนาดขอบโค้ง ของปุ่มขนาดมาตรฐานไว้ที่ 16px ปุ่มที่ขนาดเล็กลงมา ก็ควรปรับความโค้งให้น้อยลงมา โดยให้เทียบเวลาเอาปุ่มมาซ้อนกัน เมื่อวางแล้ว ขอบโค้งของปุ่มทั้งสอง ควรขนานกันครับ
- การใช้ Space between เป็นการใช้พื้นที่ว่าง เพราะ UI ที่ดี ควรคำนึงถึง การอ่านด้วย UI ที่มีการใช้ช่องว่างที่เหมาะสม ช่วยให้การใช้งานมีความสบายตาขึ้น และควรมีการกำหนดระยะห่างเอาไว้เสมอเช่น ถ้ามีหัวข้อ กับตัวอักษร ตั้งระยะห่างไว้ที่ 32px ก็ควรใช้ให้เหมือนกันทั้งระบบครับ
- การใช้สี ควรคำนึงถึงการใช้งานของผู้ใช้ สีที่ใช้ ควรอ้างอิงจากอัตลักษณ์ขององค์ และมีกำหนดสีของตัวอักษรไว้เสมอ เช่นหัวข้อ จะใช้สีนี้ ตัวอักษรจะใช้สีนี้ โดยสร้างเอาไว้ในการใช้งานทั้งระบบ
- ขนาดของ Font ต้องกำหนดเหมือนกันทั้งระบบ หัวข้อหลัก หัวข้อรอง ตัวอักษร ทั้งหมดควรมีการสร้างเป็น Libraly เอาไว้

ทำอย่างไร ให้งานออกแบบ UI เหมือนกันทั้งระบบ
การออกแบบ UI สำหรับระบบขนาดใหญ่ ที่มีความซับซ้อน และต้องมีการพัฒนาอย่างต่อเนื่อง จะนิยมสร้าง Design system เอาไว้ การสร้าง Design system จะเป็นการรวม element ไปจนถึง component
Element เป็นหน่วยย่อยที่สุด โดยจะเริ่มตั้งแต่ สี, ปุ่ม, ไอคอน, โลโก้ เมื่อรวม element ย่อยๆ ได้ครับ จะเริ่มเอามาสร้างเป็น component ครับ
Component เป็นการนำเอา element มารวมกันเป็นชิ้นส่วน เช่น header, menu, หรือองค์ประกอบต่างๆ ของเว็บไซต์ ซึ่งเราจะสร้างเอาไว้เพื่อที่เวลานำเอาไปใช้ หรือมีการปรับเปลี่ยน UI ก็สามารถปรับได้ทุกจุดของระบบนั่นเองครับ
เครื่องมือที่ทำ UI มีอะไรบ้าง
เครื่องมือที่ใช้ทำ UI มีหลายเครื่องมือมาก ซึ่งอย่างที่กล่าวไป UI เราจะเน้นไปที่การออกแบบ ให้ผู้ใช้งาน สามารถใช้งานได้ถูกต้อง และต้องมีมีการออกแบบ เพื่อแสดงถึงความเป็นอัตลักษณ์ของธุรกิจนั้นด้วย
ส่วนมาก นักออกแบบ UI มักจะมีพื้นฐานเรื่ององค์ประกอบศิลป์เป็นส่วนมาก หลายๆ คนพัฒนาจากงาน Graphic design มาเป็น UI Designer
เครื่องมือจะแยกเป็น 3 ประเภท ตามชนิดของงาน
- เครื่องมือจัดการ Raster เป็นเครื่องมือที่เน้นจัดการภาพ เช่น Adobe Photoshop ในบางครั้ง เราจะมีการกำหนดรูปแบบของแบนเนอร์ หรือองค์ประกอบบ้างส่วนที่ต้องทำเป็นรูปขึ้นมา เราก็จะใช้ Photoshop ในการจัดการ ปัจจุบัน มีโปรแกรมสำหรับจัดการภาพแบบออนไลน์จำนวนมาก ไม่ว่าจะเป็น canva ซึ่งได้รับความนิยมมากในปัจจุบัน
- เครื่องมือจัดการไฟล์ Vector เป็นเครื่องมือ ที่เรานิยมมาจัดการไฟล์ตระกูล vector ทั้งหลาย เช่น .ai, .svg โปรแกรมที่นิยมใช้ได้แก่ Adobe illustrator
- เครื่องมือสำหรับออกแบบ UI โดยเฉพาะ จะมีทั้งที่ใช้งานได้เฉพาะบนเครื่องระบบ OS Mac ได้แก่ Sketch app และแบบที่ใช้ได้ทั้ง 2 ระบบ เช่น Adobe XD, Figma, Invision
โปรแกรมทั้ง 3 ประเภทเป็นโปรแกรมที่นิยมนำมาใช้ร่วมในการทำ UI นะครับ โดยเครื่องมือใหม่ๆ ก็มีออกมาเรื่อยๆ ขึ้นอยู่กับความถนัดและงบประมาณที่มี โดยโปรแกรมที่สาารถใช้งานได้ฟรี และเป็นที่นิยมในปัจจุบันก็คือ Figma ครับ
สำหรับในฝั่ง UI นั้น ที่กล่าวไปแล้วจะเป็นเฉพาะส่วนพื้นฐานที่ควรรู้ โดยในส่วนที่เจาะลึกลงมา จะเป็นเรื่องของ Responsive design และเรื่องของ Interface Guidelines ในแต่ละ OS ที่ควรทราบเอาไว้
Interface guideline ของแต่ละ OS มีอะไรบ้าง
ในแต่ละ OS ที่นิยมหลักๆ ในปัจจุบัน จะมีอยู่ 2 ประเภทคือ iOS และ Android มาทำความรู้จักกับ Interface guideilne ของทั้ง 2 OS กันครับ
- iOS จะใช้ชื่อว่า Human Interface Guidelines ซึ่งจัดทำไว้เป็นมาตรฐานของการออกแบบสำหรับ iOS ในฝั่ง Apple ครับ โดยถ้าเราจำเป็นต้องออกแบบให้รองรับ iOS ก็ควรจะเรียนรู้เอาไว้ เพื่อให้ระบบที่ออกมานั้นสามารถใช้งานได้ตอบโจทย์ของผู้ใช้งานผลิตภัณฑ์ของ Apple ครับ
- Andriod จะมีการใช้ในชื่อ Material design ซึ่งเป็นการกำหนดพื้นฐานการออกแบบในฝั่ง Android ปัจจุบันได้ออกเวอร์ชั่น 3 ออกมาแล้วนะครับ เป็นการปรับให้สามารถใช้งานได้หลากหลายมากขึ้น
ในการออกแบบ UI นั้น การอ้างอิง Interface guideline ก็มีข้อดีอยู่มากนะครับ เพราะ ทำให้การเรียนรู้ของผู้ใช้งานมีน้อย สามารถเข้าใจได้ทันที สิ่งที่เราออกแบบไปนั้นใช้งานอย่างไร และสามารถลดความสับสนไปได้เยอะเลยครับ
ในภาคต่อไปเป็นเรื่องของ UX ซึ่งต่อให้เราออกแบบ UI สวยมากแต่เป็น UI ที่ออกแบบมาให้นักออกแบบใช้คนเดียว ผู้ใช้งานอาจจะไม่ชอบใช้งานระบบนั้น ทำให้มองข้ามความสวยไปเลยครับ จุดนี้ทำให้เราต้องเข้าใจหลักของ UX ประกอบไปด้วยครับ

UX พื้นฐานของการสร้างผลิตภัณฑ์ที่ผู้คนชื่นชอบ
UX นั้นเป็นคำย่อที่มาจาก User experience ซึ่งเป็นพื้นฐานของการทำ UI เลยก็ว่าได้ ถึงแม้ผมจะเขียนเนื้อหาของ UI ก่อนตาม เพื่อให้ทุกท่านได้เห็นจากด้านบนสุด ย่อยเข้ามาด้านในถึงเบื้องหลังก่อนจะมาถึง UX นั่นเองครับ
เราทำ UX ไปทำไมกัน
เราทำ UX ไปเพื่อช่วยให้คนบรรลุวัตถุประสงค์ของตัวเองได้ดียิ่งขึ้น ธุรกิจนั้นมีขึ้นมาได้ เพราะสามารถแก้ปัญหาให้คนจำนวนหนึ่งได้ ปัจจุบันเรานิยมเอาการแก้ปัญหานั้นมาอยู่บนจอ และเป็นระบบที่ออนไลน์ผ่านอินเตอร์เนต
ถึงแม้เราจะมีไอเดียที่ดี มีระบบที่ดี อาจจะช่วยแก้ปัญหาให้คนได้ แต่เมื่อใช้ไปสักระยะ โดยเฉพาะ ระบบที่เราต้องใช้กับมันในการดำรงชีวิต หรือใช้ในการทำงาน การมีระบบที่หน้าตาหรือขั้นตอน ใช้งานซับซ้อน ไม่เอื้อให้สามารถทำภารกิจได้สำเร็จ ย่อมส่งผลต่อการเสียลูกค้าในระบบนั้นไม่ช้าก็เร็ว
ในแต่ละธุรกิจ ย่อมมีคู่แข่ง หากคู่แข่งทราบว่าระบบของเรามีจุดด้อย และสามารถแก้ปัญหาได้จริงจุด ใช้งานได้ดีกว่า ทำให้ภารกิจสำเร็จได้ง่ายกว่า นั่นคือหายนะ ของการมีระบบแต่ไม่ทำ UX นั่นเองครับ
User experience ดูจะเป็นคำกว้างๆ ที่เหมือนจะดูเป็นทฤษฏี แต่จริงๆ แล้ว UX นั่นเป็นการเข้าใจถึงคน ซึ่งเป็นคนที่มาใช้งานระบบของเรา คนนั้นมีหลายมิติ การทำระบบที่ไม่มีการโฟกัส ว่าจะทำให้ใครใช้ ย่อมทำให้ระบบนั้นเป็นระบบที่ซับซ้อน และดูใช้งานได้ยาก เพราะ เจ้าของมักจะยัดเยียดในสิ่งที่ตัวเองคิดว่าดี คิดว่าใช่เข้าไปเสมอ
การทำ UX จะเป็นการตกตะกอน จากการพูดคุยกับว่าที่ลูกค้า ว่าอะไรคือความจำเป็นอย่างสูงสุด หากเค้าจะต้องมาใช้งานระบบนี้ เมื่อตกตะกอนมาได้ จะนำมาจัดเรียง และนำสิ่งที่จัดเรียงนั้นมาพัฒนาเพื่อให้ลูกค้าได้ใช้งานจริงๆ
จากว่าที่ลูกค้า -> สู่ลูกค้าที่แท้จริง
จากลูกค้าที่แท้จริง -> สู่ลูกค้าที่เป็นแฟนพันธ์แท้
ทำไมฐานลูกค้าของแบรนด์ๆ นึงถึงได้เหนียวแน่นมากๆ และสุดท้ายลูกค้านั้นกลายเป็นสาวกของแบรนด์ได้ เมื่อเรามองย้อนไปถึงคนๆ นึง ทุกคนล้วนรู้ปัญหาของตัวเองการสังเกตเป็นขั้นตอนแรกสุดก่อนจะเข้าสู่การทำ UX
คำถาม มักจะเป็นสิ่งที่เปลี่ยนแปลงได้ แต่การสังเกตและพฤติกรรม มักเป็นของจริงเสมอ ถ้าวันนี้เราอ้างอิงทฤษฎีและเดินไปถามว่าที่ลูกค้าว่า อะไรคือปัญหาของคุณ คำตอบที่ได้ก็อาจจะเป็นเรื่องทั่วไปซึ่งไม่ได้แก้ปัญหาจริงๆ ได้ เพราะ เราทุกคนล้วนอยากพูดให้ตัวเองดูดีทั้งนั้นครับ หรือไม่ก็ตอบเลี่ยงๆ เพื่อให้จบคำถามไป
แต่ถ้าเราไปสังเกตในเรื่องที่เราอยากรู้ ไปคอยดู เฝ้ามองในพฤติกรรมในสิ่งที่เค้าต้องทำซ้ำๆ คุณจะมองเห็นปัญหาที่แท้จริง เมื่อคุณนำเอาปัญหาที่คนพบเห็นนั้น มาทำการบ้าน มานั่งวิเคราะห์จัดเรียงลำดับ มาทำการวางขั้นตอนใหม่ และนำเอาไอเดียที่คุณสร้างขึ้นมานั้น ไปถามถึงปัญหา และเสนอไอเดียให้เค้าดู คุณจะพบว่ามีบางอย่างที่เปลี่ยนไป ว่าที่ลูกค้าของคุณอยากจะพูดมากขึ้น ระบายมากขึ้น
และนั่นเองถึงเวลาแล้วที่คุณต้องเอามาแยกแยะว่า อะไรคือปัญหาที่เราอยากจะทำก่อนหลัง และอะไรคือปัญหาที่สามารถตัดออกไปได้นั่นเองครับ

จะรู้ได้อย่างไรว่า UX ที่กำลังทำอยู่มาถูกทาง
ในพื้นฐานของ UX นั้นก็มีทฤษฏีที่ว่าด้วยเรื่องของจิตวิทยาอยู่เป็นจำนวนมาก แต่นั่นก็เป็นเพียงหัวข้อที่เราอาจจะเอามาพิจารณาในการทำ UX ได้ครับ แต่สิ่งหนึ่งที่ผมสังเกตมากกว่าที่จะยึดตามหลักของทฤษฎีนั่นก็คือ การตั้งสมมุติฐาน และการทดสอบสมมุติฐานครับ
การทำ UX เป็นการทดลอง ซึ่งว่าด้วยการทดลองมีหลายวิธีการ แต่ที่เป็นพื้นฐานของทดลองคือ ตั้งสมมุติฐาน โดยเราจะตั้งขึ้นมาว่า ถ้า…เกิดสิ่งนี้/มีสิ่งนี้/ทำสิ่งนี้…จะช่วยให้…เกิดสิ่งนี้ขึ้น
การตั้งสมมุติฐานหลายๆ ข้อ ช่วยให้เรารู้ว่าอะไรเป็นสิ่งที่ต้องทดสอบ อะไรคือสิ่งที่เรารู้อยู่แล้ว เราจะไม่เสียเวลาไปถามในสิ่งที่เรารู้อยู่แล้วครับ เพราะ เป็นการเสียเวลาของทั้งสองฝ่าย
เมื่อได้ข้อสมมุติฐานมาแล้ว จะเป็นการเอาไอเดียมาเพื่อสร้างตัวต้นแบบ โดยถ้าเราทำระบบ สามารถร่างหน้าตาคร่าวๆ ของระบบได้ บางครั้ง เราจะใช้การทำ Wireframe เพื่อเอาไอเดียออกมาให้เห็นภาพครับ
ในขั้นตอนการทดสอบสมมุติฐาน ให้เอาคำถามที่เราอยากรู้ไปถาม ไล่เรียงไปจนหมดข้อสงสัย และนำเอาไอเดียที่เราร่างไว้ มาเป็นวิธีการทดสอบว่า ถ้าว่าที่ลูกค้ามีปัญหาแบบนี้ การใช้สิ่งที่เราคิดเป็นไอเดีย ช่วยอะไรเค้าได้บ้าง
อย่าชี้นำ อย่าถามจี้ การให้อิสระ จะช่วยให้เห็นถึงคำตอบในการจะนำเอาไอเดียฉบับร่าง ไปทำตัวต้นแบบได้ครับ
การทดสอบไอเดียนั้น ไม่มีการกำหนดจำนวนผู้ทดสอบ เราจะหยุดเมื่อพบว่า เราเริ่มได้คำตอบซ้ำๆ จนมั่นใจว่า สิ่งที่เราคิดคิดมา เริ่มจะช่วยแก้ปัญหาให้ลูกค้าของเราได้แล้วระดับนึงครับ
ใช้กระบวนการ UX อย่างไรให้ทราบถึงความต้องการของลูกค้า
ในการหาความต้องการของลูกค้า ในฝั่งของ UX เราก็พอจะมีวิธีการที่ได้รับความนิยมอยู่เช่นกันครับ โดยในทฤษฏีที่น่าสนใจคือ Design Thinking
Design thinking เป็นกระบวนการที่ใช้ในการช่วยให้เข้าใจลูกค้ามากยิ่งขึ้น โดยจะมีวิธีการ ดังนี้
- Emphathize เข้าใจว่าใครคือคนที่เราอยากจะแก้ปัญหาให้
- Define ระบุปัญหาที่จะแก้ไข
- Ideate ระดมไอเดีย ที่จะนำมาใช้แก้ปัญหา
- Prototype สร้างต้นแบบของสิ่งที่จะนำมาใช้แก้ปัญหา
- Test นำต้นแบบไปทดสอบ เพื่อดูว่าสามารถช่วยแก้ปัญหาได้อย่างไร และควรปรับปรุงอะไรบ้าง เป็นการเรียนรู้จากการพิจารณา ร่วมสังเกตจากกลุ่ม User
กระบวนการทั้ง 5 ขั้นตอนนั้น เป็นแค่ส่วนนึงที่ ทีม UI/UX มักนิยมนำมาใช้ เพื่อพัฒนาผลิตภัณฑ์ โดยขั้นตอนที่ผมมักประยุกต์ไปเพิ่ม คือ การหาวิธีวัดผลแบบจับต้องได้
การวัดผลในกระบวนการทำ UI/UX
การทำขั้นตอนทั้งหมดดังที่กล่าวมาจะไม่เป็นผลเลย ถ้าขาดการนำผลที่ได้จากการทดสอบมาทำการวิเคราะห์เพื่อวัดผล การวัดผลนั้น จะเริ่มตั้งแต่ในขั้น Emphathize ซึ่งเราจะวัดผลแบบคุณภาพ โดยใช้วิธีการสัมภาษณ์ เพื่อหาข้อมูลเชิงลึกของคนที่เป็นกลุ่มว่าที่ลูกค้าของเรา
การสัมภาษณ์มีหลายแบบ การสัมภาษณ์แบบ ตัวต่อตัว การทำ Focus group ก็มีประโยชน์ที่แตกต่างกัน หากเรามีชุดคำถามที่เตรียมไว้ เพื่อต้องการหาคำตอบก็สามารถใช้ Focus group เพื่อดูคำตอบกับคนจำนวนมากๆ ได้
แต่ถ้าเราอยากจะทำการทำสอบแบบเจาะลึก การสัมภาษณ์แบบเดี่ยว จะช่วยให้ถามแบบเจาะลึกได้มากกว่า ซึ่งเราจะต้องจัดเตรียมสถานที่ หัวข้อคำถาม และผู้เข้าร่วมสัมภาษณ์
คำถามที่ดี… จะนำมาซึ่งคำตอบที่ดีด้วย
หลายๆ ครั้งที่ผมทำการนัดผู้มุ่งหวังมาทำการสัมภาษณ์ สิ่งที่จะต้องจัดเตรียม และสำคัญที่สุด คือ ชุดคำถาม โดยเราจะเน้นคำถามปลายเปิด เป็นคำถามที่ถามในเรื่องที่เราอยากรู้ และเก็บข้อมูลส่วนตัวที่เป็นพื้นฐาน โดยระวังไม่ถามถึงคำถามที่จะกระทบต่อจิตใจในภายหลังไว้ด้วยครับ
เมื่อถึงขั้นเวลาสัมภาษณ์ ต้องมีการซ้อมก่อน แล้วอยากถามไปจดไป ทางทีดี ควรมีทีมที่ช่วยบันทึก หากเป็นไปได้ การบันทึกวิดีโอขณะสัมภาษณ์จะช่วยให้เรามีสมาธิในการสัมภาษณ์ ทำให้กระบวนสัมภาษณ์นั้นราบรื่น และไม่ก่อให้เกิดความอึดอันต่อผู้ที่เข้าร่วมสัมภาษณ์ด้วยครับ
การบันทึกข้อมูล ควรมีการจัดเรียงข้อมูลจากง่ายๆ ก่อน พยายามไม่ก่อให้เกิดความอึดอัด ซึ่งเป็นเรื่องที่สำคัญมาก ไม่ควรถามจี้ บางครั้ง การคุยแบบสบายๆ ก็ทำให้ผู้เข้าสามารถเปิดใจ และตอบได้ตรงประเด็น บางครั้ง ระยะเวลาอาจจะคอยเช็คเป็นระยะๆ การชวนคุยไม่ควรนานเกินไป และไม่ควรถามในสิ่งที่เรารู้อยู่แล้ว เช่น ชื่อ อายุ เพศ เพราะเป็นคำถาม ที่เราขอให้เค้ากรอกข้อมูลก่อนที่จะเริ่มต้นการสัมภาษณ์ได้นั่นเอง
ขั้นต่อมาหลังสัมภาษณ์ คือการสรุปผล การสรุปผลเป็นการหาประเด็น ที่ผู้มุ่งหวังตอบออกมา โดยจัดกลุ่มของคนที่มีลักษณะเดียวกันไว้ด้วยกัน โดยการดูว่าจะสำภาษณ์แค่ไหนก็คือ คอยดูคำตอบว่า เราได้คำตอบออกมาซ้ำๆ กี่คนแล้ว โดยมาก จำนวน 4-9 คน จะทำให้เราเห็น Pattern ของการตอบคำถามได้แล้วครับ แต่ถ้าดูแล้วคำตอบยังคลุมเครือ ก็อาจจะกลับมาที่หัวข้อคำถาม ว่าเราตั้งยากไป หรือเข้าใจได้ยากหรือเปล่า หรือลองเปลี่ยนคนสัมภาษณ์ดูก็ได้ครับ
ระดมสมองจากข้อมูลที่ได้มาจาการสัมภาษณ์
วิธีการระดมไอเดีย เริ่มจากนำข้อมูลที่ได้ มาทำการจัดแบ่งเป็นกลุ่ม เมื่อได้ข้อมูลที่เป็นกลุ่มออกมา เราจะเริ่มนำข้อมูลเหล่านั้นเป็นตัวตั้งต้นในการต่อยอดไอเดีย ซึ่งเราจะนำไอเดียเหล่านั้นมาเขียนบน Post-it เพื่อให้ทีมได้เอามาเป็นข้อมูลในการคิดไอเดีย

สำหรับบทความนี้ผมขอเขียนเอาไว้ถึงขั้นตอนการระดมสมองก่อนนะครับ ซึ่งหากท่านอ่านมาถึงจุดนี้แล้วก็ถือว่าได้ก้าวเข้ามาสู่โลกของ User experience หรือ UX ก้าวนึงแล้วล่ะครับ
บทสรุปส่งท้าย
ในการทำ UI/UX นั้นคำถามที่ผมพบเจอบ่อยๆ คือ คนทำ UI ต้องทำ UX ด้วยมั้ย หรือถ้าทำอย่างเดียวจะมีที่ไหนรับทำงานบ้าง เพราะเห็นตำแหน่งก็มักมี UI/UX ควบกันเลย
ต้องตอบตามตรงเลยครับว่า ปัจจุบันเริ่มจะมีบางที่ ที่แยกตำแหน่ง UI กับ UX ออกมาจากกันบ้างแล้วล่ะครับ แต่มักจะอยู่ในองค์กรขนาดใหญ่ โดยมีการแยกฝั่งการทำงานชัดเจน โดยตำแหน่งของ UI/UX ก็เริ่มเป็นตำแหน่งที่ได้รับความนิยมเพิ่มขึ้นเป็นอย่างมากครับ
มาถึงจุดนี้ คงเลี่ยงไม่ได้แล้วว่า หรือจริงๆ แล้วเราอาจทำ UX อยู่ตลอดเวลาอยู่แล้ว ถ้าสนใจอยากศึกษาการทำ UI/UX เพิ่มขึ้นก็สามารถติดตามที่เว็บไซต์ UNFOLDADS ได้เลยนะครับ อีกหนึ่งช่องทางที่ผมจะนำเสนอวิธีการทำทั้ง UI และ UX ให้กับผู้ที่สนใจ ขอบคุณที่อ่านกันจนจบนะครับ
